Recent labelling improvements in QGIS master
If you’re not like me and don’t keep a constant eye over at QGIS development change log (be careful – it’s addictive!), then you’re probably not aware of a bunch of labelling improvements which recently landed in QGIS master version. I’ve been working recently on a large project which involves a lot (>300) of atlas map outputs, and due to the size of this project it’s not feasible to manually tweak placements of labels. So, I’ve been totally at the mercy of QGIS’ labelling engine for automatic label placements. Generally it’s quite good but there were a few things missing which would help this project. Fortunately, due to the open-source nature of QGIS, I’ve been able to dig in and enhance the label engine to handle these requirements (insert rhetoric about beauty of open source here!). Let’s take a look at them one-by-one:
Data defined quadrant in “Around Point” placement mode
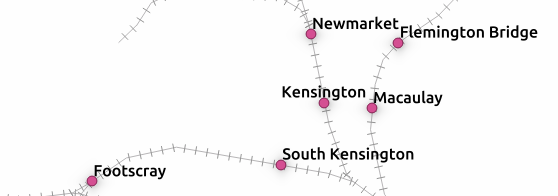
First up, it’s now possible to specify a data defined quadrant when a point label is set to the Around Point placement mode. In the past, you had a choice of either Around Point mode, in which QGIS automatically places labels around point features in order to maximise the number of labels shown, or the Offset from Point mode, in which all labels are placed at a specified position relative to the points (eg top-left). In Offset from Point mode you could use data defined properties to force labels for a feature to be placed at a specific relative position by binding the quadrant to a field in your data. This allowed you to manually tweak the placement for individual labels, but at the cost of every other label being forced to the same relative position. Now, you’ve also got the option to data define the relative position when in Around Point mode, so that the rest of the labels will fall back to being automatically placed. Here’s a quick example – I’ll start with a layer with labels in Around Point mode:

Around Point placement mode
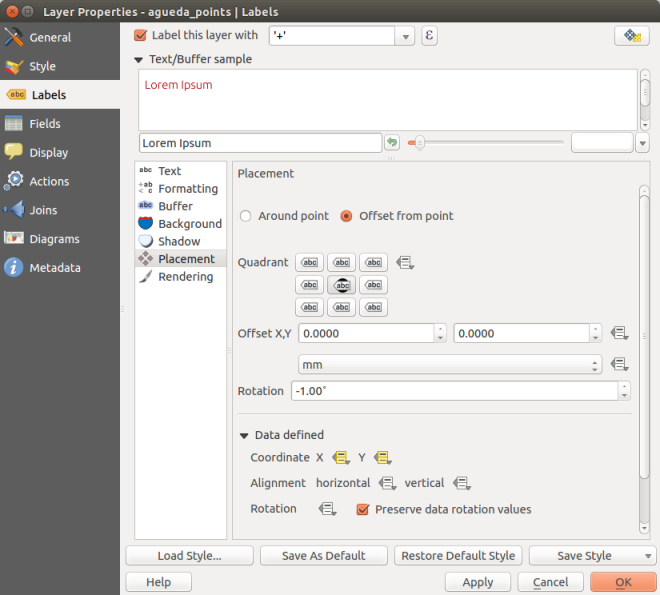
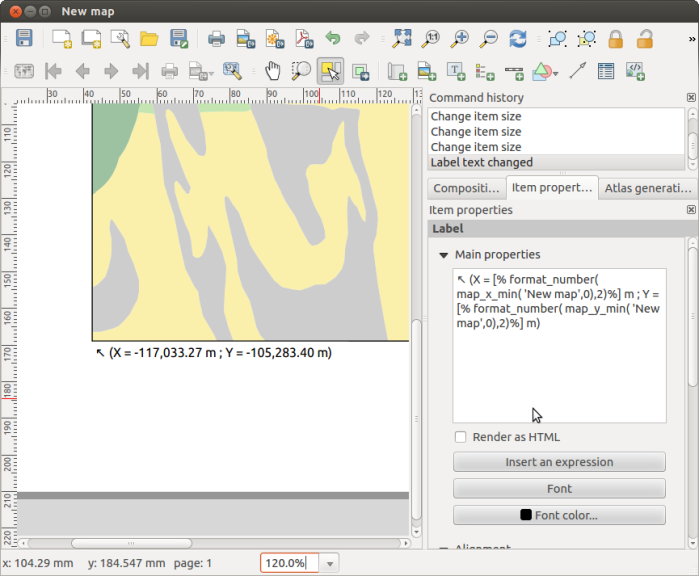
You can see that some labels are sitting to the top right of the points, others to the bottom right, and some in the top middle, in order to fit all the labels for these points. With this new option, I can setup a data defined quadrant for the labels, and then force the ‘Tottenham’ label (top left of the map) to display below and to the left of the point:

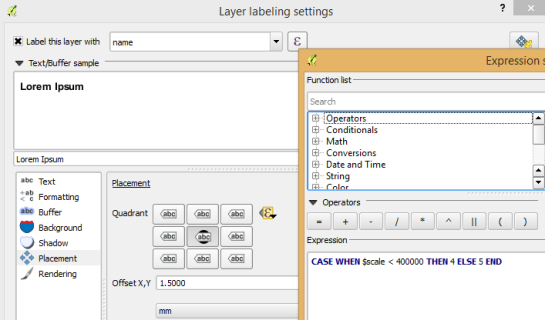
Setting a data-defined quadrant
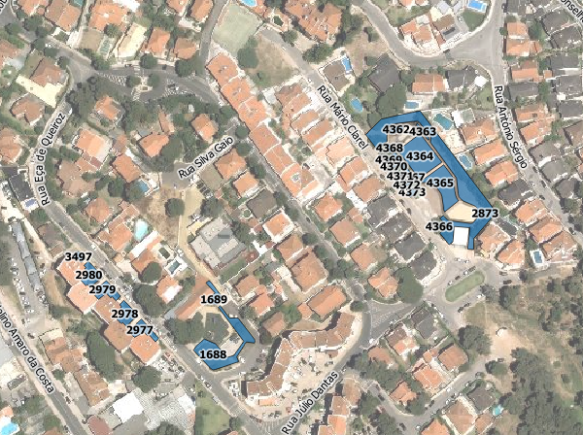
Here’s what the result looks like:

Manually setting the quadrant for the Tottenham label
The majority of the labels are still auto-placed, but Tottenham is now force to the lower left corner.
Data defined label priority
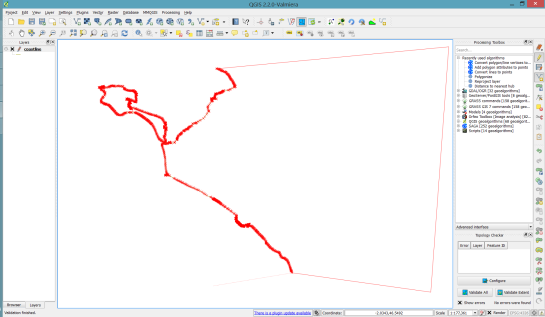
Another often-requested feature which landed recently is the ability to set the priority for individual labels. QGIS has long had the ability to set the priority for an entire labelling layer, but you couldn’t control the priority of features within a layer. That would lead to situations like that shown below, where the most important central station (the green point) hasn’t been labelled:

What… no label for the largest station in Melbourne?
By setting a data defined priority for labels, I can set the priority either via values manually entered in a field or by taking advantage of an existing “number of passengers” field present in my data. End result is that this central station is now prioritised over any others:

Much better! (in case you’re wondering… I’ve manually forced some other non-optimal placement settings for illustrative purposes!)
Obstacle only layers
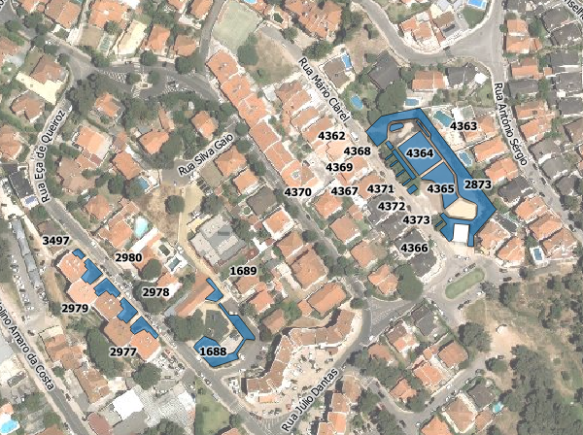
The third new labelling feature is the option for “Obstacle only” layers. What this option does is allow a non-labelled layer to act as an obstacle for the labels in other layers, so they will be discouraged from drawing labels over the features in the obstacle layer. Again, it’s best demonstrated with an example. Here’s my stations layer with labels placed automatically – you can see that some labels are placed right over the features in the rail lines layer:

Labels over rail lines…
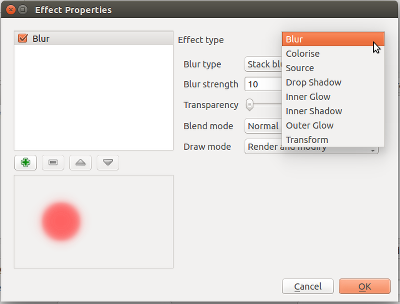
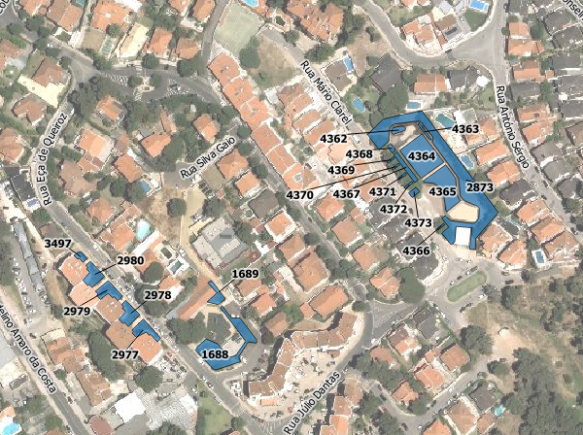
Now, let’s set the rail lines layer to act as an obstacle for other labels:

… setting the layer as an obstacle…
The result is that labels will be placed so that they don’t cover the rail lines anymore! (Unless there’s no other choice). Much nicer.

No more clashing labels!
Control over how polygons act as obstacles for labels
This change is something I’m really pleased about. It’s only applicable for certain situations, but when it works the improvements are dramatic.
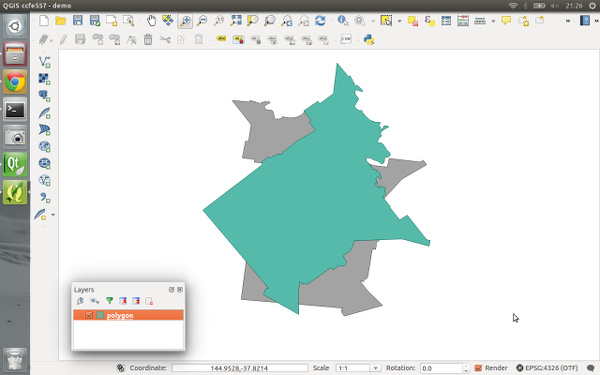
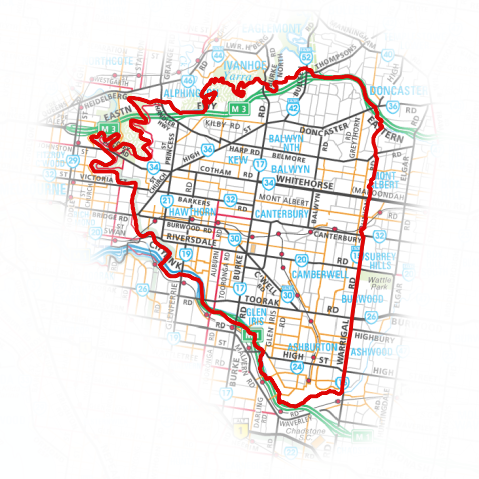
Let’s start with my labelled stations map, this time with an administrative boundary layer in the background:

Stations with administrative boundaries
Notice anything wrong with this map? If you’re like me, you won’t be able to look past those labels which cross over the admin borders. Yuck. What’s happening here is that although my administrative regions layer is set to discourage labels being placed over features, there’s actually nowhere that labels can possibly be placed which will avoid this. The admin layer covers the entire map, so regardless of where the labels are placed they will always cover an administrative polygon feature. This is where the new option to control how polygon layers act as obstacles comes to the rescue:

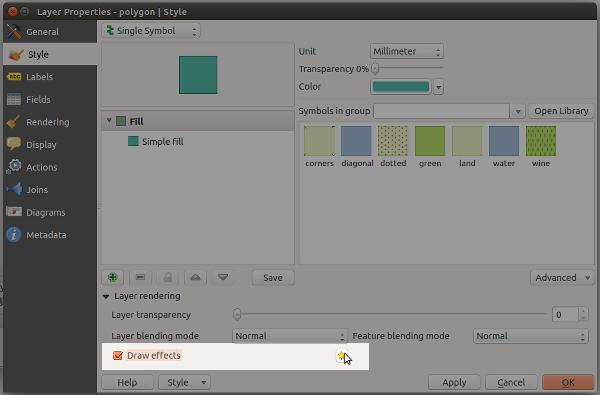
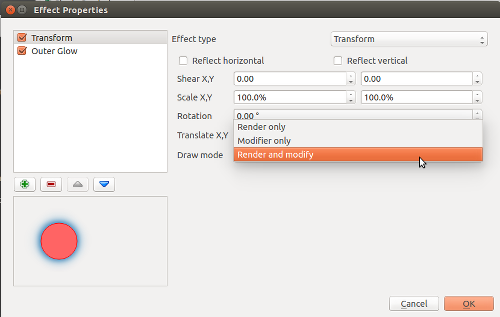
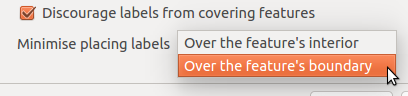
…change a quick setting…
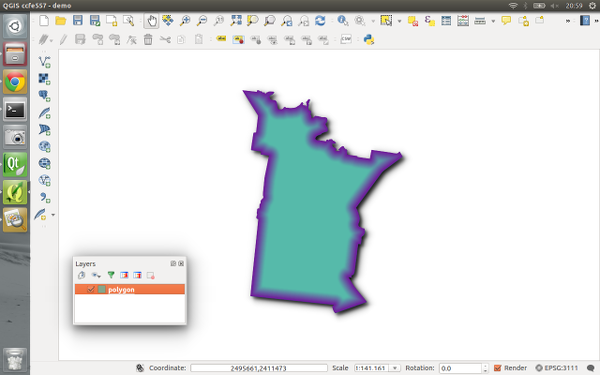
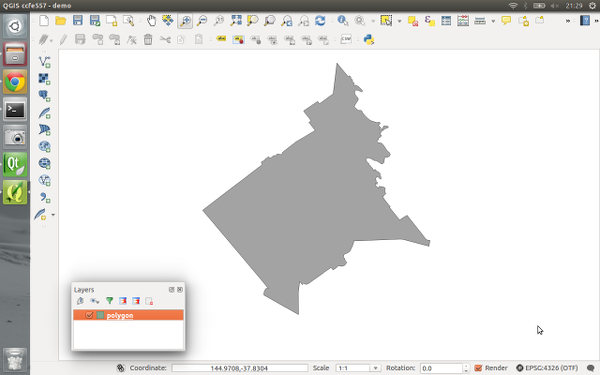
Now, I can set the administrative layer to only avoid placing labels over feature’s boundaries! I don’t care that they’ll still be placed inside the features (since we have no choice!), but I don’t want them sitting on top of these boundaries. The result is a big improvement:

Much better!
Now, QGIS has avoided placing labels over the boundaries between regions. Better auto-placement of labels like this means much less time required manually tweaking their positioning, and that’s always a good thing!
Draw only labels which fit inside a polygon
The last change is fairly self explanatory, so no nice screenshots here. QGIS now has the ability to prevent drawing labels which are too large to fit inside their corresponding polygon features. Again, in certain circumstances this can make a huge cartographic improvement to your map.
So there you go. Lots of new labelling goodies to look forward to when QGIS 2.12 rolls around.