We’re often contacted for advice regarding our recommendations for securely accessing content on ArcGIS Online (AGOL) or enterprise ArcGIS Portal deployments from within QGIS. While we ran through our recommended setup in an older post, we thought it was time for a 2022 update for our recommendations. In this version we’ve updated some of the descriptions and screenshots for newer QGIS releases, and have added explicit instructions on accessing ArcGIS Online content too.
This post details step-by-step instructions in setting up both AGOL/ArcGIS Portal and QGIS to enable this integration. First, we’ll need to create an application on the server in order to enable QGIS users to securely authenticate with the server. The process for this varies between AGOL and ArcGIS Portal, so we’ve separated the guidelines into two sections below:
ArcGIS Portal
Creating an application
Logon to the Portal, and from the “Content” tab, click the “Add Item” option. Select “An application” from the drop down list of options:

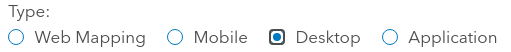
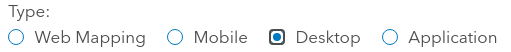
Set the type of the application as “Desktop”

You can fill out the rest of this dialog as you see fit. Suggested values are:
- Purpose: Ready to Use
- Platform: Qt
- URL: https://qgis.org
- Tags: QGIS, Desktop, etc
Now – here comes a trick. Portal will force you to attach a file for the application. It doesn’t matter what you attach here, so long as it’s a zip file. While you could attach a zipped copy of the QGIS installer, that’s rather wasteful of server space! We’d generally just opt for a zip file containing a text file with a download link in it.
Click Add Item when you’re all done filling out the form, and the new application should be created on the Portal.
Registering the Application
The next step is to register the application on Portal, so that you can obtain the keys required for the OAuth2 logon using it. From the newly created item’s page, click on the “Settings” tab:

Scroll right to the bottom of this page, and you should see a “Register” button. Press this. Set the “App type” to “Native“.
Add two redirect URIs to the list (don’t forget to click “Add” after entering each!):
- The Portal’s public address, e.g. https://mydomain.com/portal
- http://127.0.0.1:7070

Finally, press the “Register” button in the dialog. If all goes well then the App Registration section in the item settings should now be populated with details. From here, copy the “App ID” and “Secret” strings, we’ll need these later:

Determine Request URLs
One last configuration setting we’ll need to determine before we fire up QGIS is the Portal’s OAuth Request and Token URLs. These are usually found by appending /sharing/rest/oauth2/authorize and /sharing/rest/oauth2/token to the end of your Portal’s URL.
For instance, if your public Portal URL is http://mydomain.com/portal, then the URLs will be:
Request URL: http://mydomain.com/portal/sharing/rest/oauth2/authorize
Token URL: http://mydomain.com/portal/sharing/rest/oauth2/token
You should be able to open both URLs directly in a browser. The Request URL will likely give a “redirect URL not specified” error, and the Token URL will give a “client_id not specified” error. That’s ok — it’s enough to verify that the URLs are correct.
When this is all done we can skip ahead to the client-side configuration below.
ArcGIS Online (AGOL)
Registering an application on AGOL must be done by an account administrator. So first, we’ll logon to AGOL using an appropriate account, and then head over to the “Content” tab. We’ll then hit the “New Item” button to start creating our application:

From the available item types select the “Application” option:

We’ll then select the “Mobile” application type, and enter “https://qgis.org” as the application URL (it actually doesn’t matter what we enter here!):

Lastly, we can enter a title for the application and complete all the metadata options as desired, then hit the “Save” button to create the application. AGOL should then take us over to the applications content page (if not, just open that page manually). From the application summary page, click across to the “Settings” tab:

Scroll right down to the “Credentials” section at the bottom of this page and click the “Register application” button:

Enter the following “Redirect URLs”, by copying each value and then hitting “Add”
- localhost
- http://127.0.0.1:7070
- https://127.0.0.1:7070
Set the “Application environment” to Browser and then click “Register” button to continue:

You’ll be taken back to the application Settings page, but should now see an Client ID value and option to show the Client Secret. Copy the “Client ID” and “Client Secret” (there’s a “copy to clipboard” button for this) as we’ll need these later:

We’re all done on the AGOL side now, so it’s time to fire up QGIS!
Creating an QGIS OAuth2 Authentication Configuration
From your QGIS application, select Options from the Settings menu. Select the Authentication tab. We need to create a new authentication configuration, so press the green + button on the right hand side of the dialog. You’ll get a new dialog prompting you for Authentication details.
You may be asked to create a “Master Password” when you first create an authentication setup. If so, create a secure password there before continuing.
There’s a few tricks to this setup. Firstly, it’s important to ensure that you use the exact same settings on all your client machines. This includes the authentication ID field, which defaults to an auto-generated random string. (While it’s possible to automatically deploy the configuration as part of a startup or QGIS setup script, we won’t be covering that here!).
So, from the top of the dialog, we’ll fill in the “Name” field with a descriptive name of the Portal site. You then need to “unlock” the “Id” field by clicking the little padlock icon, and then you’ll be able to enter a standard ID to identify the Portal. The Id field is very strict, and will only accept a 7 letter string! Since you’ll need to create a different authentication setup for each individual ArcGIS Portal site you access, make sure you choose your ID string accordingly. (If you’re an AGOL user, then you’ll only need to create one authentication setup which will work for any AGOL account you want to access).

Drop down the Authentication Type combo box, and select “OAuth2 Authentication” from the list of options. There’s lots of settings we need to fill in here, but here’s what you’ll need:
- Grant flow: set to “Authorization Code”
- Request URL:
- For ArcGIS Portal services: enter the Request URL we determined in the previous step, e.g. http://mydomain.com/portal/sharing/rest/oauth2/authorize
- For AGOL services: enter https://www.arcgis.com/sharing/rest/oauth2/authorize
- Token URL:
- For ArcGIS Portal services: enter the Token URL from the previous step, e.g. http://mydomain.com/portal/sharing/rest/oauth2/token
- For AGOL services: enter https://www.arcgis.com/sharing/rest/oauth2/token
- Refresh Token URL: leave empty
- Redirect URL: leave as the default http://127.0.0.1:7070 value
- Client ID: enter the App ID (or Client ID) from the App Registration information (see earlier steps)
- Client Secret: enter the App Secret (or Client Secret) from the App Registration information (see earlier steps)
- Scope: leave empty
- API Key: leave empty
- For AGOL services only: you’ll also need to set the “Token header” option under the “Advanced” heading. This needs to be “X-Esri-Authorization” (without the quotes!)
That’s it — leave all the rest of the settings at their default values, and click Save.
You can close down the Options dialog now.
Adding the Connection Details
Lastly, we’ll need to setup the server connection as an “ArcGIS Rest Server Connection” in QGIS. This is done through the QGIS “Data Source Manager” dialog, accessed through the Layer menu. Click the “ArcGIS REST Server” tab to start with, and then press “New” in the Server Connections group at the top of this dialog.
Enter a descriptive name for the connection, and then enter the connection URLs. These will vary depending on whether you’re connecting to AGOL or an ArcGIS Portal server:
ArcGIS Online Connection
- URL: This will be something similar to “https://services###.arcgis.com/########/arcgis/rest/services/”, but will vary organisation by organisation. You can determine your organisation’s URL by visiting the overview page for any dataset published on your AGOL account, and looking under the “Details” sidebar. Copy the address from the “Source: Feature Service” link and it will contain the correct URL parameters for your organisation. (Just make sure you truncate the link to end after the “arcgis/rest/services” part, you don’t require the full service endpoint URL)
- Community endpoint URL: https://www.arcgis.com/sharing/rest/community
- Content endpoint URL: https://www.arcgis.com/sharing/rest/content
ArcGIS Portal Connection
- URL: the REST endpoint associated with your Portal, e.g. “https://mydomain.com/arcgis/rest/services”
- Community endpoint URL (optional): This will vary depending on the server setup, but will generally take the form “https://mydomain.com/portal/sharing/rest/community”
- Content endpoint URL (optional): This will vary depending on the server setup, but will generally take the form “https://mydomain.com/portal/sharing/rest/content”
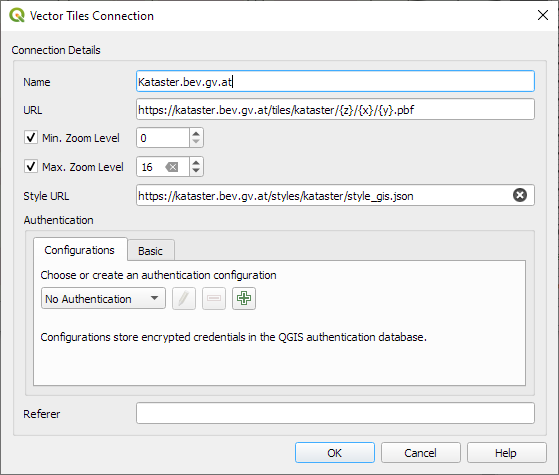
Lastly, select the new OAuth2 configuration you just created under the “Authentication” group:

Click OK, and you’re done! When you try to connect to the newly added connection, you’ll automatically be taken to the AGOL or ArcGIS Portal’s logon screen in order to authenticate with the service. After entering your details, you’ll then be connected securely to the server and will have access to all items which are shared with your user account!
We’ve regularly use this setup for our enterprise clients, and have found it to work flawlessly in recent QGIS versions. If you’ve found this useful and are interested in other “best-practice” recommendations for mixed Open-Source and ESRI workplaces, don’t hesitate to contact us to discuss your requirements… at North Road we specialise in ensuring flawless integration between ESRI based systems and the Open Source geospatial software stack.

 To know more about other new features in QField 2.2, go and read the release page.
To know more about other new features in QField 2.2, go and read the release page.











































 New print designs on the way: these are some snippets from a project I began last year to map the provinces of Spain in a retro style, which I've decided to revisit this summer.
New print designs on the way: these are some snippets from a project I began last year to map the provinces of Spain in a retro style, which I've decided to revisit this summer.