Here’s a cool trick which you can do in QGIS 2.0. It builds on two new features introduced in version 2.0 – atlas prints and html labels.
Atlas prints (previously available as a plugin, now integrated into QGIS core) were developed by Oslandia, and allow you to create data driven map layouts from a specified coverage layer. You can read more about them here.
Another new feature in QGIS 2.0 is the ability to render composer labels as html (courtesy of Olivier Dalang). This allows all kinds of fantastic effects, such as formatting text in the middle of a label (using <b>, <i>, and <font> tags) or creating labels which contain HTML tables. You can even use CSS stylesheets and rules to format the HTML! I’ve been told JavaScript also works inside the labels, but I’ve yet to try this out.
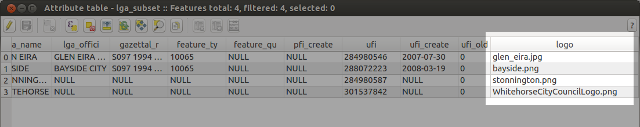
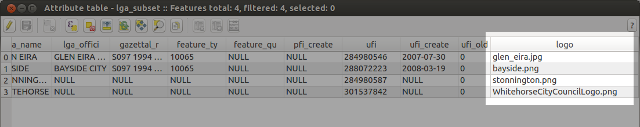
You can combine these two new features for some great tricks. Let’s say we’d like to create a set of maps of local councils, and we want each map to have a watermarked logo of the council on it. For this example I’ve created a basic basemap of Victorian councils, and I’ve downloaded all the council logos (in a variety of formats) to a local folder. Next, I’ll add an extra column to the council layer containing the name of the logo image:

Adding a logo column to the table
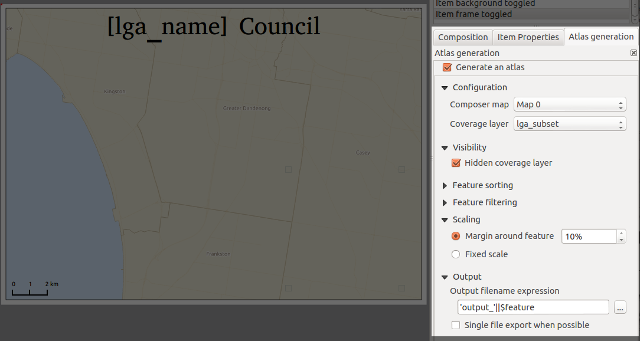
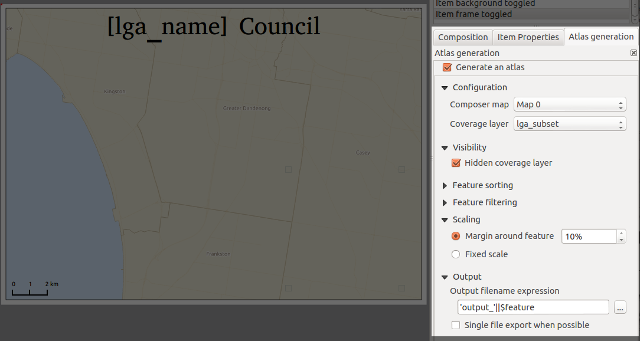
Then, we’ll throw together a simple composition containing the map and set it up as an atlas print:

Generating an atlas
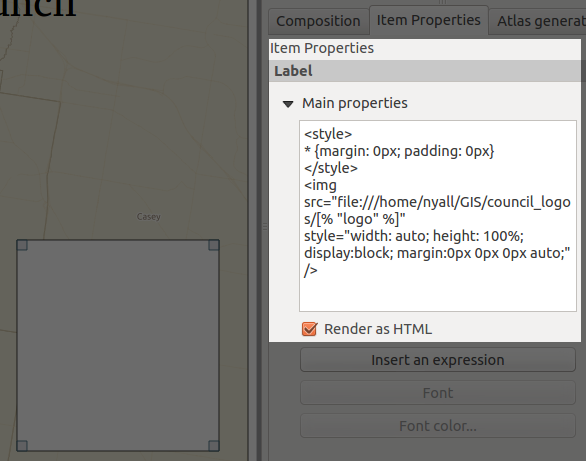
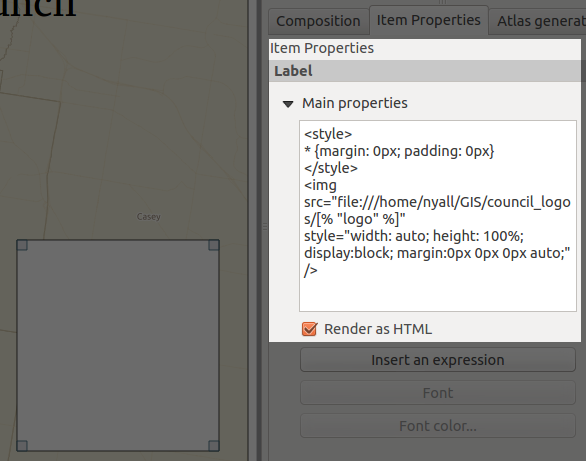
Now for the fun bit. I’ll add a label item to the composer, set it to “Render as HTML”, and insert some specially-crafted html:

The magic HTML label…
For copy/paste purposes here’s the label contents again:
<style>
* {margin: 0px; padding: 0px}
</style>
<img src="file:///home/nyall/GIS/council_logos/[% "logo" %]"
style="width: auto; height: 100%; display: block; margin: 0px 0px 0px auto;" />
There’s a couple of things to note here. First, the magic happens in the image’s src attribute (“file:///home/nyall/GIS/council_logos/[% "logo" %]“). When the composer is exported, QGIS will replace the [% "logo" %] part with the contents of the logo field for each row in the councils table. This means the image source will then point to the local copy of the council’s logo, eg “file:///home/nyall/GIS/council_logos/glen_eira.jpg” for the first row.
Secondly, I’ve styled the image with the css:
width: auto; height: 100%; display: block;
This allows the image to resize to 100% of the height of the label while maintaining its correct aspect ratio. I’ve also added the rule
margin: 0px 0px 0px auto;
to force the image to right align within the html label. This ensures that all the watermarked logos will appear in a consistent size and position for each map.
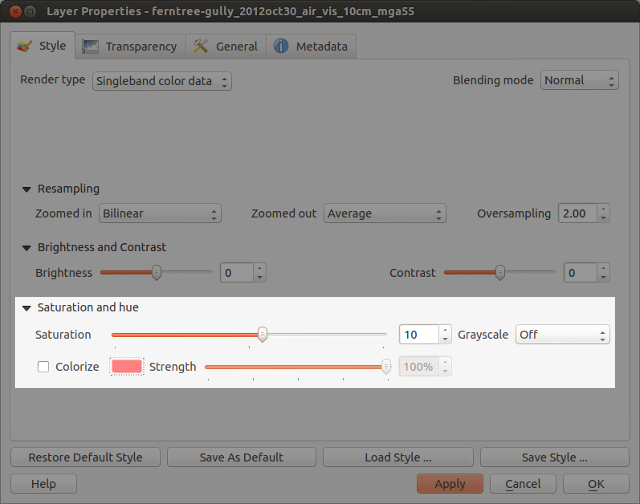
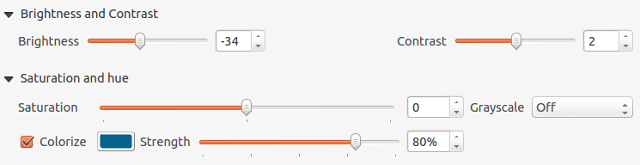
Lastly, I’ll remove the label’s frame and background by unchecking these options, then set its transparency to 80% under the new “Rendering” section:

Yet another new feature in QGIS 2.0…
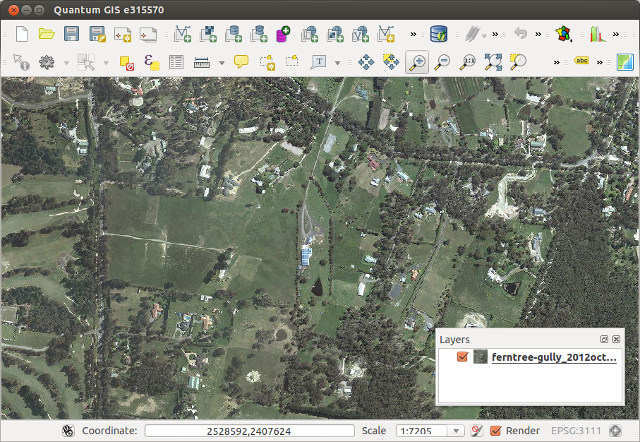
Ok, we’re all done. Now, when I select Composer -> “Export as Image”, we’ll get a lovely set of council maps complete with watermarked council logo!

A watermarked atlas!
There we go — all ready for print, with no manipulation in external programs required at all!
Bonus post-credits section
Here’s a kicker — the linked images don’t need to be local. That means you can even piggy-back off an existing web service to generate an image on the fly! Let’s say you were asked to add QR codes to your maps to link directly to the council website. All it takes is adding a new column to the table, then modifying the image src to read:
src="http://qrfree.kaywa.com/?l=1&s=8&d=[% "url" %]"
Now when we export the maps we’ll also get a QR image generated on the fly and inserted into the layout!

Complete with dynamically generated QR code!
Combining HTML labels and atlas prints in this way is extremely powerful. This example is just touching the tip of the iceberg – I’m keen to see what the community can do with this when QGIS 2.0 is released!