Colorbrewer is a great resource for visually pleasing gradients that can be used for mapping. It was already possible to use color brewer ramps in QGIS but it was necessary to create the ramp with the final number of classes in mind.

Creating a Colobrewer ramp
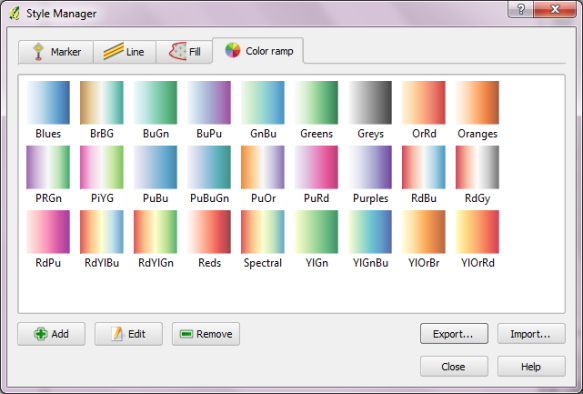
That’s why I sat down and created continuous ramps from the Colorbrewer data:

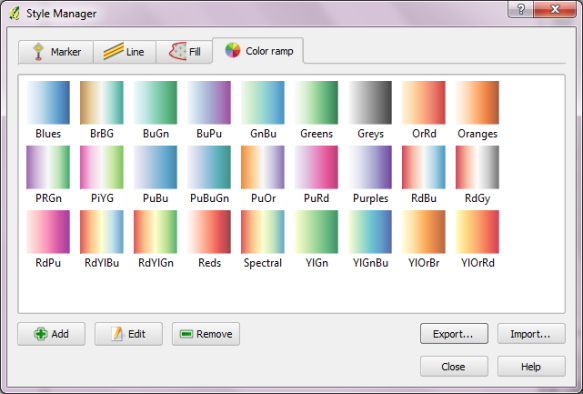
Colorbrewer Ramps in QGIS Style Manager
If you want to use them, just import the following XML file into QGIS Style Manager:
<!DOCTYPE qgis_style>
<qgis_style version="0">
<symbols/>
<colorramps>
<colorramp type="gradient" name="Blues">
<prop k="color1" v="247,251,255,255"/>
<prop k="color2" v="8,48,107,255"/>
<prop k="stops" v="0.13;222,235,247,255:0.26;198,219,239,255:0.39;158,202,225,255:0.52;107,174,214,255:0.65;66,146,198,255:0.78;33,113,181,255:0.9;8,81,156,255"/>
</colorramp>
<colorramp type="gradient" name="BrBG">
<prop k="color1" v="166,97,26,255"/>
<prop k="color2" v="1,133,113,255"/>
<prop k="stops" v="0.25;223,194,125,255:0.5;245,245,245,255:0.75;128,205,193,255"/>
</colorramp>
<colorramp type="gradient" name="BuGn">
<prop k="color1" v="237,248,251,255"/>
<prop k="color2" v="0,109,44,255"/>
<prop k="stops" v="0.25;178,226,226,255:0.5;102,194,164,255:0.75;44,162,95,255"/>
</colorramp>
<colorramp type="gradient" name="BuPu">
<prop k="color1" v="237,248,251,255"/>
<prop k="color2" v="129,15,124,255"/>
<prop k="stops" v="0.25;179,205,227,255:0.5;140,150,198,255:0.75;136,86,167,255"/>
</colorramp>
<colorramp type="gradient" name="GnBu">
<prop k="color1" v="240,249,232,255"/>
<prop k="color2" v="8,104,172,255"/>
<prop k="stops" v="0.25;186,228,188,255:0.5;123,204,196,255:0.75;67,162,202,255"/>
</colorramp>
<colorramp type="gradient" name="Greens">
<prop k="color1" v="247,252,245,255"/>
<prop k="color2" v="0,68,27,255"/>
<prop k="stops" v="0.13;229,245,224,255:0.26;199,233,192,255:0.39;161,217,155,255:0.52;116,196,118,255:0.65;65,171,93,255:0.78;35,139,69,255:0.9;0,109,44,255"/>
</colorramp>
<colorramp type="gradient" name="Greys">
<prop k="color1" v="250,250,250,255"/>
<prop k="color2" v="5,5,5,255"/>
</colorramp>
<colorramp type="gradient" name="OrRd">
<prop k="color1" v="254,240,217,255"/>
<prop k="color2" v="179,0,0,255"/>
<prop k="stops" v="0.25;253,204,138,255:0.5;252,141,89,255:0.75;227,74,51,255"/>
</colorramp>
<colorramp type="gradient" name="Oranges">
<prop k="color1" v="255,245,235,255"/>
<prop k="color2" v="127,39,4,255"/>
<prop k="stops" v="0.13;254,230,206,255:0.26;253,208,162,255:0.39;253,174,107,255:0.52;253,141,60,255:0.65;241,105,19,255:0.78;217,72,1,255:0.9;166,54,3,255"/>
</colorramp>
<colorramp type="gradient" name="PRGn">
<prop k="color1" v="123,50,148,255"/>
<prop k="color2" v="0,136,55,255"/>
<prop k="stops" v="0.25;194,165,207,255:0.5;247,247,247,255:0.75;166,219,160,255"/>
</colorramp>
<colorramp type="gradient" name="PiYG">
<prop k="color1" v="208,28,139,255"/>
<prop k="color2" v="77,172,38,255"/>
<prop k="stops" v="0.25;241,182,218,255:0.5;247,247,247,255:0.75;184,225,134,255"/>
</colorramp>
<colorramp type="gradient" name="PuBu">
<prop k="color1" v="241,238,246,255"/>
<prop k="color2" v="4,90,141,255"/>
<prop k="stops" v="0.25;189,201,225,255:0.5;116,169,207,255:0.75;43,140,190,255"/>
</colorramp>
<colorramp type="gradient" name="PuBuGn">
<prop k="color1" v="246,239,247,255"/>
<prop k="color2" v="1,108,89,255"/>
<prop k="stops" v="0.25;189,201,225,255:0.5;103,169,207,255:0.75;28,144,153,255"/>
</colorramp>
<colorramp type="gradient" name="PuOr">
<prop k="color1" v="230,97,1,255"/>
<prop k="color2" v="94,60,153,255"/>
<prop k="stops" v="0.25;253,184,99,255:0.5;247,247,247,255:0.75;178,171,210,255"/>
</colorramp>
<colorramp type="gradient" name="PuRd">
<prop k="color1" v="241,238,246,255"/>
<prop k="color2" v="152,0,67,255"/>
<prop k="stops" v="0.25;215,181,216,255:0.5;223,101,176,255:0.75;221,28,119,255"/>
</colorramp>
<colorramp type="gradient" name="Purples">
<prop k="color1" v="252,251,253,255"/>
<prop k="color2" v="63,0,125,255"/>
<prop k="stops" v="0.13;239,237,245,255:0.26;218,218,235,255:0.39;188,189,220,255:0.52;158,154,200,255:0.65;128,125,186,255:0.75;106,81,163,255:0.9;84,39,143,255"/>
</colorramp>
<colorramp type="gradient" name="RdBu">
<prop k="color1" v="202,0,32,255"/>
<prop k="color2" v="5,113,176,255"/>
<prop k="stops" v="0.25;244,165,130,255:0.5;247,247,247,255:0.75;146,197,222,255"/>
</colorramp>
<colorramp type="gradient" name="RdGy">
<prop k="color1" v="202,0,32,255"/>
<prop k="color2" v="64,64,64,255"/>
<prop k="stops" v="0.25;244,165,130,255:0.5;255,255,255,255:0.75;186,186,186,255"/>
</colorramp>
<colorramp type="gradient" name="RdPu">
<prop k="color1" v="254,235,226,255"/>
<prop k="color2" v="122,1,119,255"/>
<prop k="stops" v="0.25;251,180,185,255:0.5;247,104,161,255:0.75;197,27,138,255"/>
</colorramp>
<colorramp type="gradient" name="RdYlBu">
<prop k="color1" v="215,25,28,255"/>
<prop k="color2" v="44,123,182,255"/>
<prop k="stops" v="0.25;253,174,97,255:0.5;255,255,191,255:0.75;171,217,233,255"/>
</colorramp>
<colorramp type="gradient" name="RdYlGn">
<prop k="color1" v="215,25,28,255"/>
<prop k="color2" v="26,150,65,255"/>
<prop k="stops" v="0.25;253,174,97,255:0.5;255,255,192,255:0.75;166,217,106,255"/>
</colorramp>
<colorramp type="gradient" name="Reds">
<prop k="color1" v="255,245,240,255"/>
<prop k="color2" v="103,0,13,255"/>
<prop k="stops" v="0.13;254,224,210,255:0.26;252,187,161,255:0.39;252,146,114,255:0.52;251,106,74,255:0.65;239,59,44,255:0.78;203,24,29,255:0.9;165,15,21,255"/>
</colorramp>
<colorramp type="gradient" name="Spectral">
<prop k="color1" v="215,25,28,255"/>
<prop k="color2" v="43,131,186,255"/>
<prop k="stops" v="0.25;253,174,97,255:0.5;255,255,191,255:0.75;171,221,164,255"/>
</colorramp>
<colorramp type="gradient" name="YlGn">
<prop k="color1" v="255,255,204,255"/>
<prop k="color2" v="0,104,55,255"/>
<prop k="stops" v="0.25;194,230,153,255:0.5;120,198,121,255:0.75;49,163,84,255"/>
</colorramp>
<colorramp type="gradient" name="YlGnBu">
<prop k="color1" v="255,255,204,255"/>
<prop k="color2" v="37,52,148,255"/>
<prop k="stops" v="0.25;161,218,180,255:0.5;65,182,196,255:0.75;44,127,184,255"/>
</colorramp>
<colorramp type="gradient" name="YlOrBr">
<prop k="color1" v="255,255,212,255"/>
<prop k="color2" v="153,52,4,255"/>
<prop k="stops" v="0.25;254,217,142,255:0.5;254,153,41,255:0.75;217,95,14,255"/>
</colorramp>
<colorramp type="gradient" name="YlOrRd">
<prop k="color1" v="255,255,178,255"/>
<prop k="color2" v="189,0,38,255"/>
<prop k="stops" v="0.25;254,204,92,255:0.5;253,141,60,255:0.75;240,59,32,255"/>
</colorramp>
</colorramps>
</qgis_style>
For a big selection of point, line and polygon styles check “QGIS symbology set” by S.S. Rebelious.