A lot of people are using QGIS Cloud as a service with ready to use QGIS webclient. It’s very easy to publish data and share maps in this way. Publishing of georeferenced images can be done with QGIS Cloud in a few steps as well. But the main problems are:
- how to upload the images into the cloud database?
- how to manage them?
- how to display the results?
QGIS and QGIS Cloud are offering all tools for this task.
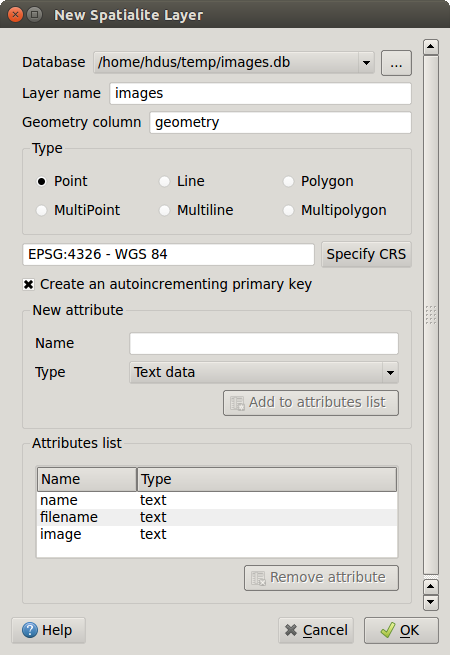
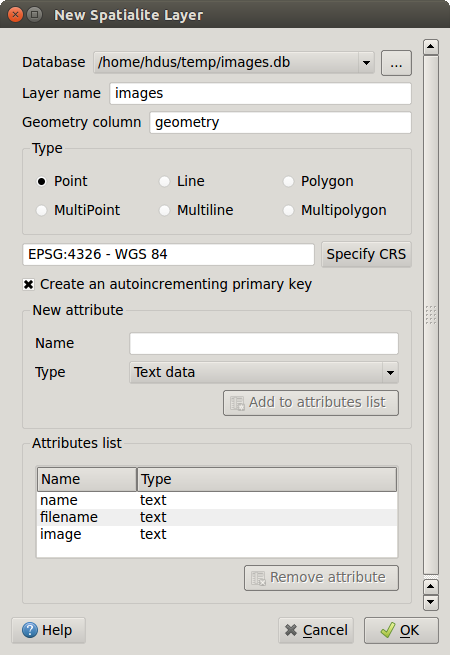
Create a new spatialite layer with QGIS:
As the first step we need to create a point layer with some mandatory columns.
- Open the
New Spatialite Layer dialog with Layer -> Create Layer -> New Spatialite Layer
- Create in minimum three columns :
- name text
- filename text
- image text
- name the new layer
images

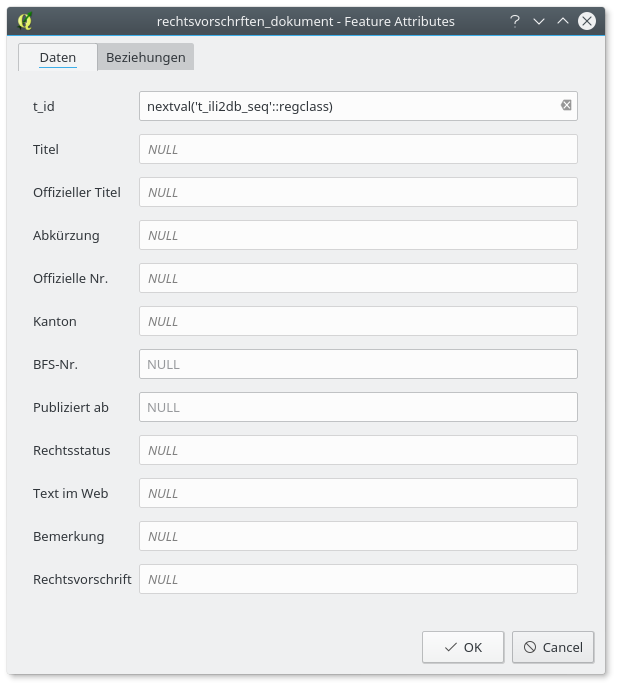
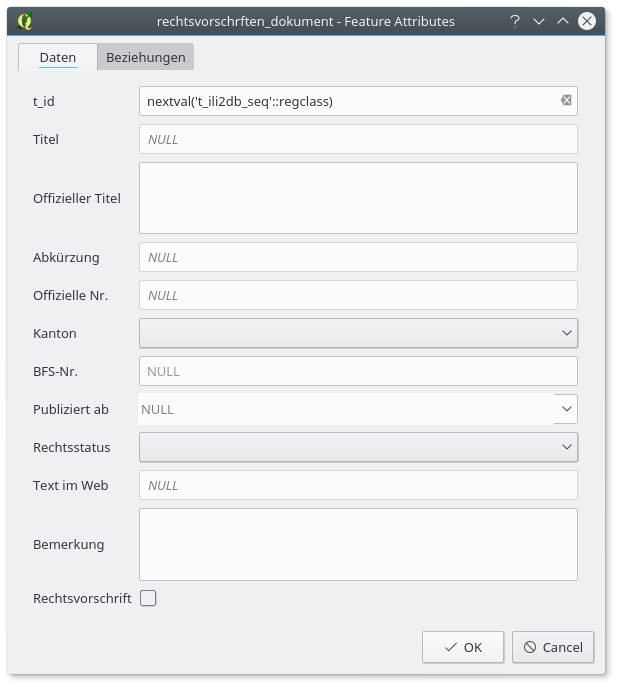
Create a new dialog with QtDesigner which looks like in the image below.
For adding and managing the images a customized input GUI is needed.

- Open the layer properties of layer
images and open the section fields.
- Select from “Attribute editor layout”: Provide ui-file
- To get the custom UI select the path to
attribute.ui in “Edit UI” and open the gui.
- Click OK
Create a Python init function for handling the image data.
When you add a new feature to the layer images, the dialog opens but the tool button is not working. To get it working we need some Python code.
The idea behind that is to run some functionality to convert the binary image to text based base64 encoding. Let’s Python doing that job for us. QGIS offers the ability to define an init function when a custom dialog is opened. This offers a wide range of options.
- create a new text file and call it
encodeimage.py
- add the following Python code (or download the Python script encodeimage.py):
Import all nesseccary Modules and Classes from PyQt4 and QGIS
from PyQt4.QtCore import *
from PyQt4.QtGui import *
from qgis.core import QgsFeature, QgsMapLayerRegistry
import base64
Define some global variables
filePathField = None
imageField = None
imagePreview = None
toolButton = None
fileName = None
This is the main function which will be connected with the QGIS layer dialog
def formOpen( dialog, layer, featureid ):
global filePathField
global imageField
global imagePreview
global toolButton
filePathField = dialog.findChild(QLineEdit, "filename")
imageField = dialog.findChild( QTextEdit, "image" )
imagePreview = dialog.findChild( QTextEdit, "imagePreview" )
Find the QToolButton Object to connect the conversion function.
toolButton = dialog.findChild( QToolButton, "toolButton" )
When the ToolButton is clicked run the method getFileName()
toolButton.clicked.connect(getFileName)
set the imageField Widget invisible for a nicer GUI. It is not nesseccary to see the data
imageField.setVisible(False)
imagePreview.setText('<img width="300" src="data:image/jpg;base64,'+imageField.toPlainText()+'"/>')
Open FileDialog and convert the binary image to base64
def getFileName():
filePath = QFileDialog.getOpenFileName(None, 'Open Image File', '', '(Images *.jpg *.png)')
if len(filePath) > 0:
filePathField.setText(filePath)
encodedImage = ''
Read the image file and proceed the encoding
encodedImage = base64.b64encode(open(filePath, 'rt').read())
Set the appropriate fields for storing in the QGIS layer
imageField.setPlainText(encodedImage)
Set HTML img tag around the base64 image
imagePreview.setText('<img width="300" src="data:image/jpg;base64,'+encodedImage+'"/>')
If you have finished editing, save this file in the same directory where your QGIS project file is stored. As the final step to connect the layer images with the Python module you have to define the Python init function in the layer properties of the layer images. Add encodeimage.formOpen to the Python init function definition. The Fields definition of the layer properties of layer “images” should look like

Now you are able to add images and photos to your spatialite database table. But be careful because the main disadvantage of this approach is the size of the image. The conversion of a 5Mb image produces a huge base64 string. As the result it will be very wise to reduce the size of the images you want to add to the layer. If you like, you can add a check of image size to the Python module.
A nice tool of the QGIS map canvas is the option to add maptips to a layer. When maptips are activated images should be visible when the mouse moves over a feature of the layer images in the map.
Create a maptip with image as content
- open the layer properties of the layer
images and jump to the Display section.
- tick the HTML radio button.
- add the HTML code to the Text field as you can see in the figure below:
- close the dialog with OK
- activate the maptip tool in QGIS and move over a feature of the layer
images. The ame and the image are popped up.

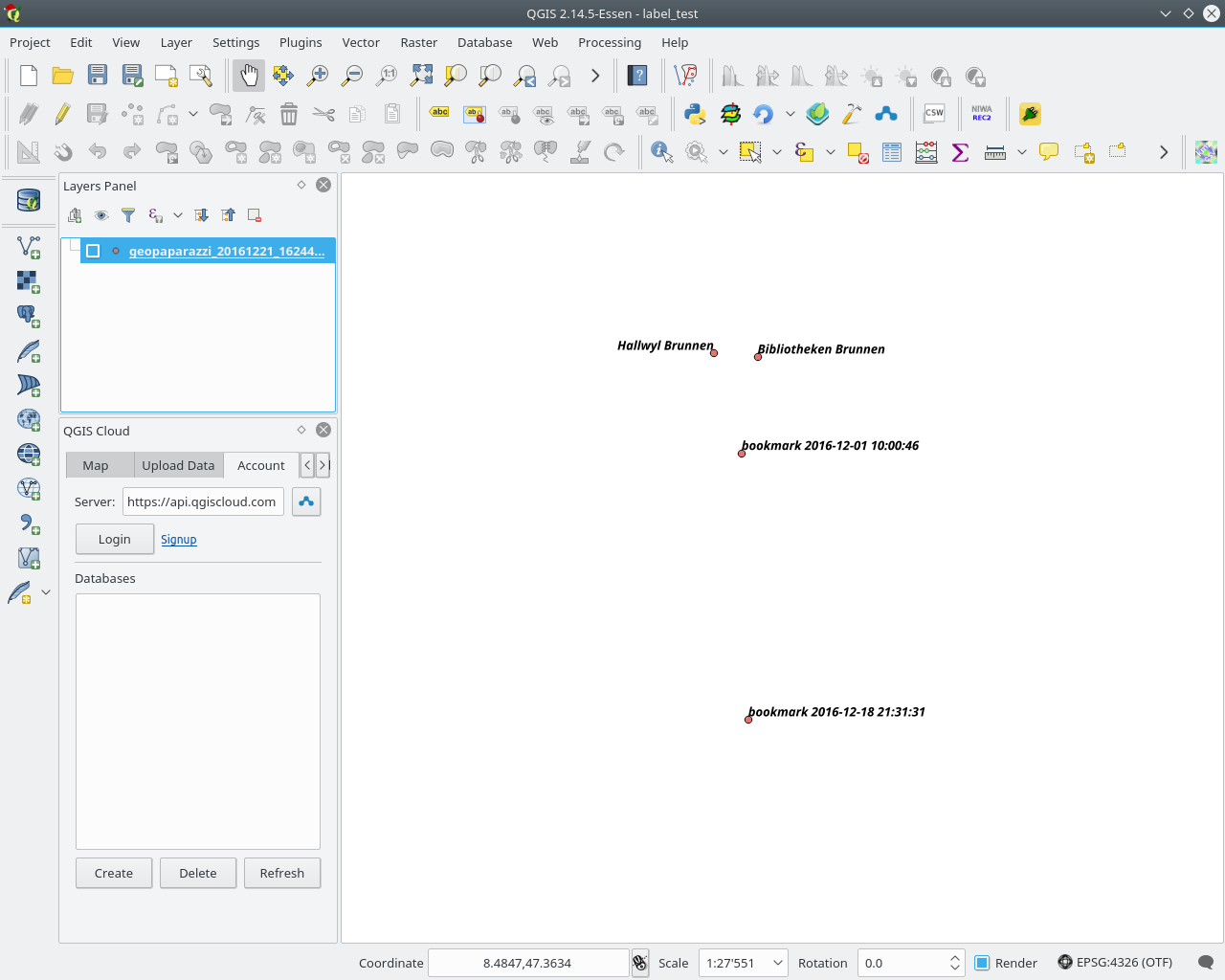
Share your images with QGIS Cloud
What’s about to share the pictures and the geolocation of the pictures with others over the web. For this task QGIS Cloud is the right choice. QGIS Cloud is your personal spatial data infrastructure and offers OGC Web Services and ready preconfigured Web GIS clients.
- save the project.
- open the QGIS Cloud plugin (If you don’t have the QGIS Cloud plugin installed, than install it from the official QGIS Plugin Repository)
- log in your QGIS Cloud account. (If you don’t have a QGIS Cloud account, sign up a new account).
- upload the local data to your QGIS Cloud database (if you don’t have a QGIS Cloud database, create one from the QGIS Cloud plugin).
- publish the project via QGIS Cloud plugin.
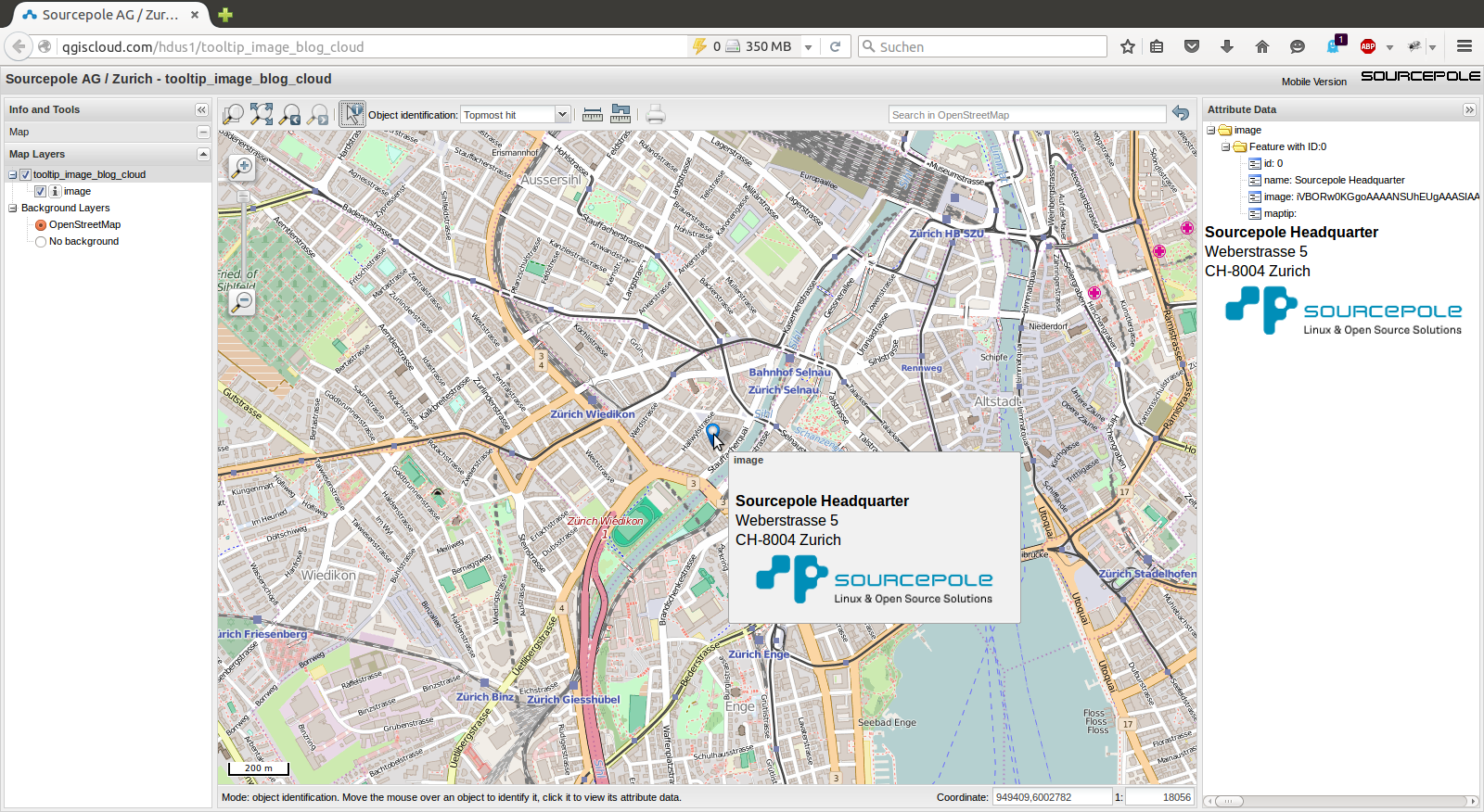
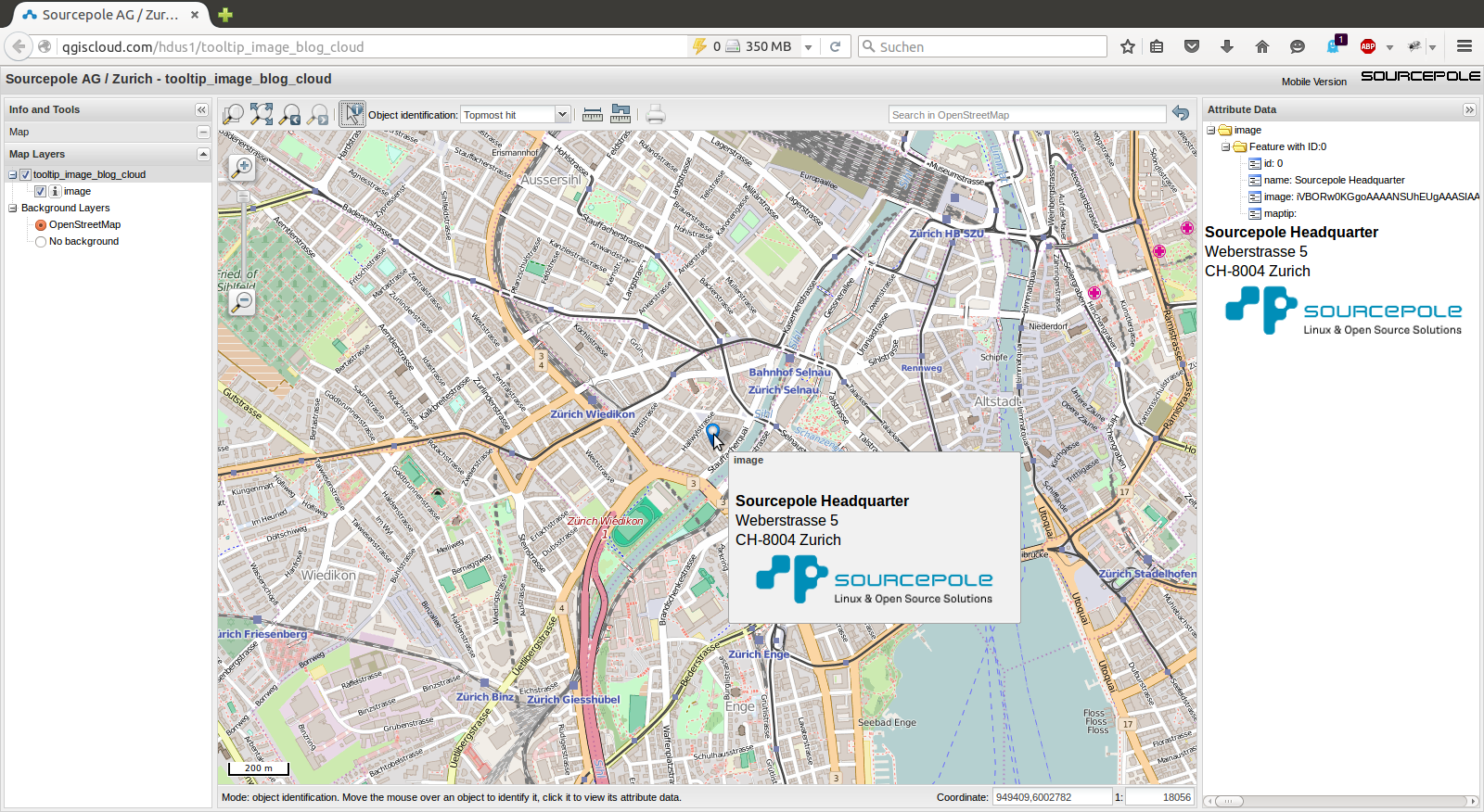
- open the map in QGIS Cloud Web Client
- activate the identify tool and move over a point with image
- here you are, it works